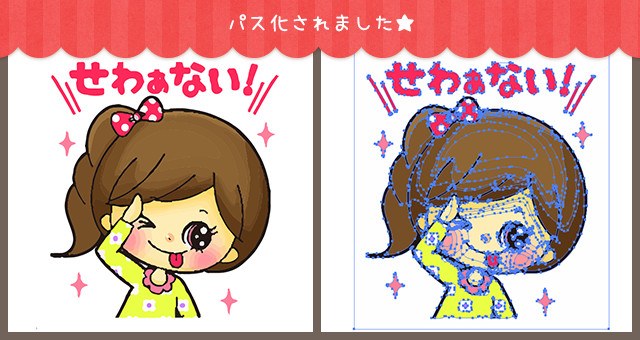
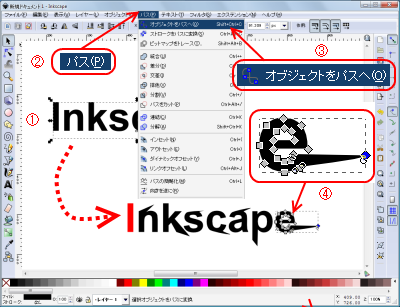
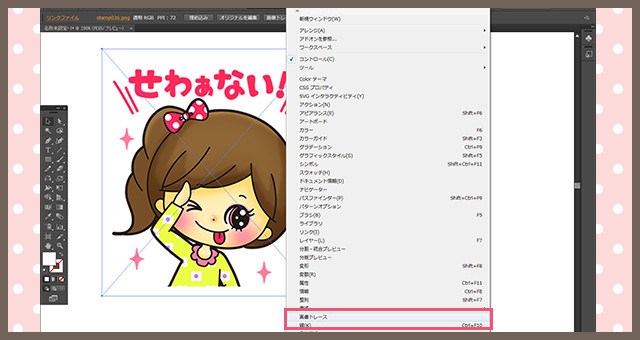
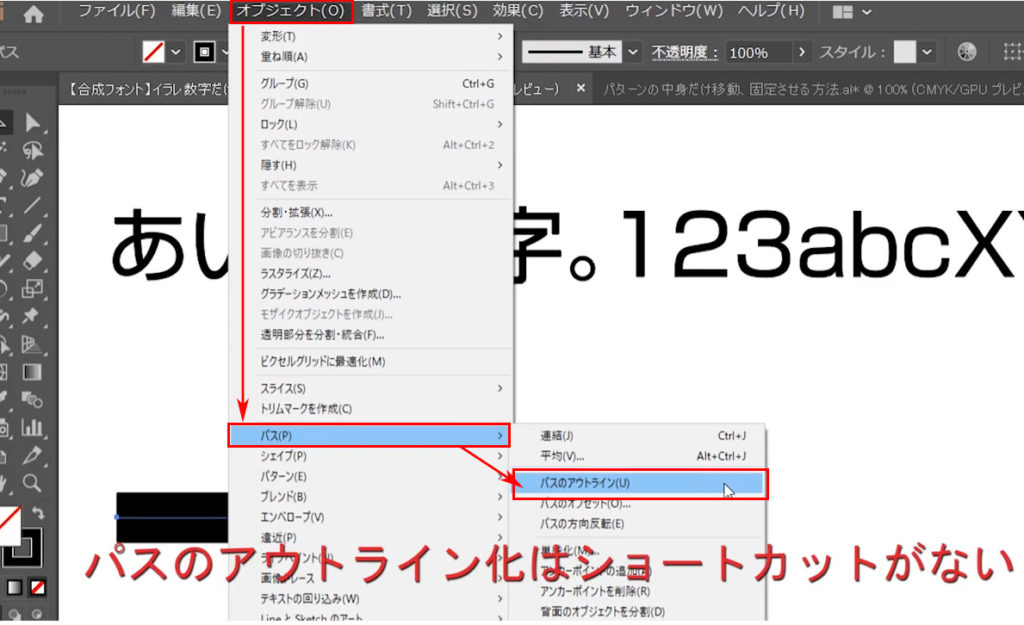
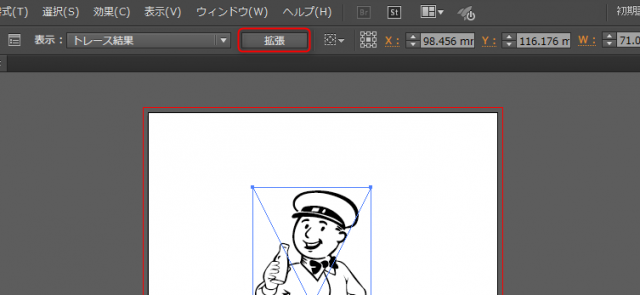
Illustratorでスキャンした画像を手動でパスにするのは大変手間ですが、ライブトレースすれば簡単にアウトライン化はできちゃいます。ですが、問題なのは「パス」にならないことです。 普通のライブトレースだと、画像トレースボタンを押して 線を単調化させたあと、 拡張ボタンで 操作は至ってシンプル。ゴミを除去した画像をIllustratorに「配置」で持ってきて、ライブトレースボタン押すだけ。 ※ツールバー「オブジェクト」⇒「ライブトレース」⇒「作成」でも実行可能 カンタンでしょ?次にパスで編集出来るようにパス化します。 Illustrator、Photoshopなどで使えるスーパーアプリ「Adobe capture」これを使えばノートに書いた絵をパス化してくれます。要は簡単にベクター化ができるんですね!これがあればイラストのデータ化も簡単!これを使えばアウトラインも作れますし様々な場面で活躍します。

スキャニングした ビットマップ画像 を ベクタ形式 に 自動アウトライン化 する方法
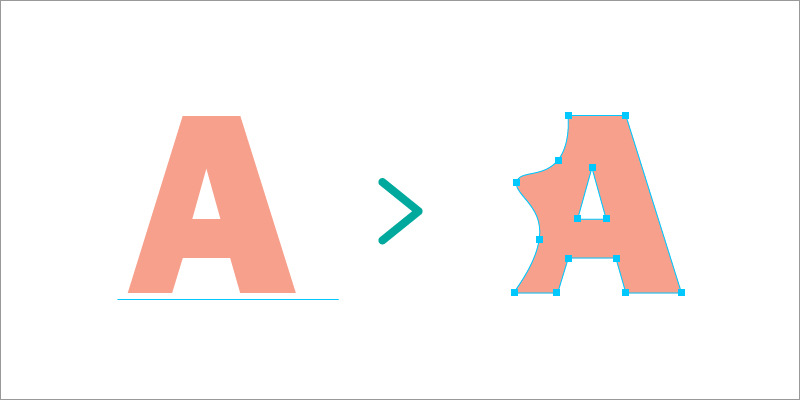
画像 パス 化
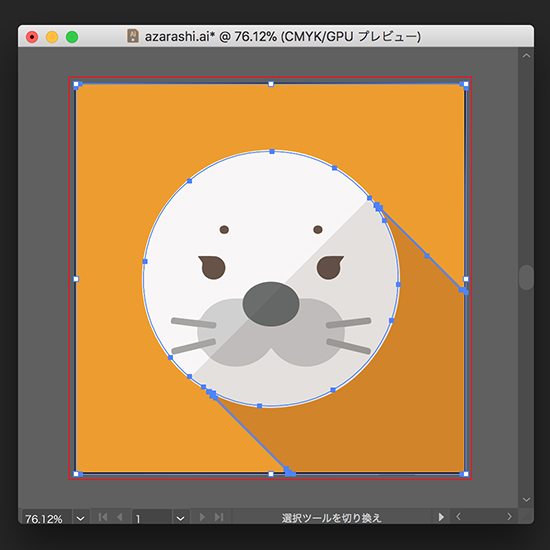
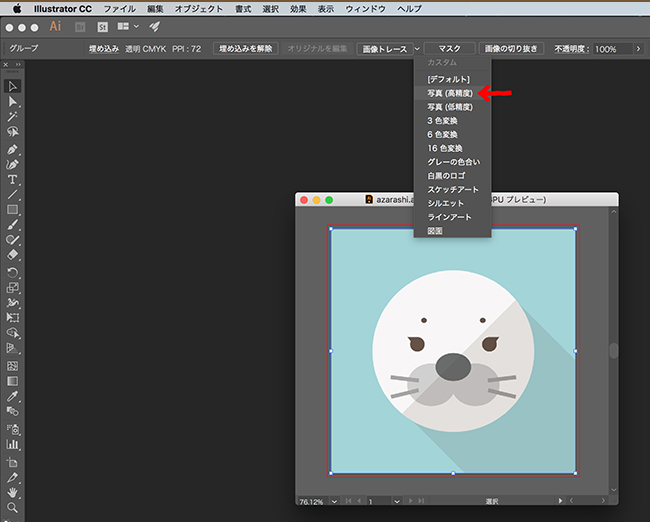
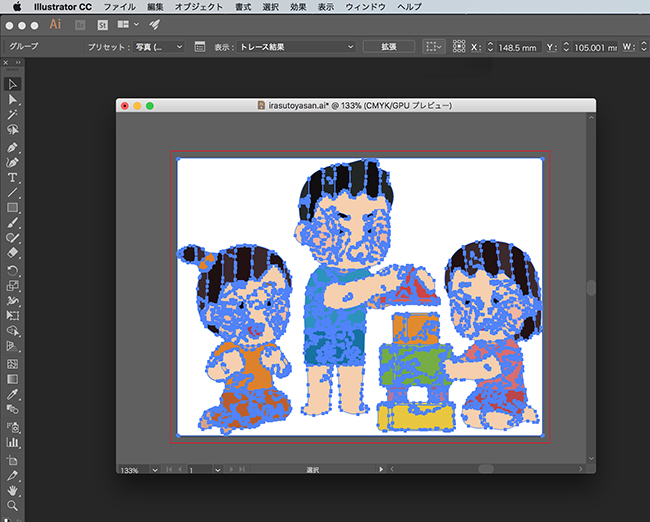
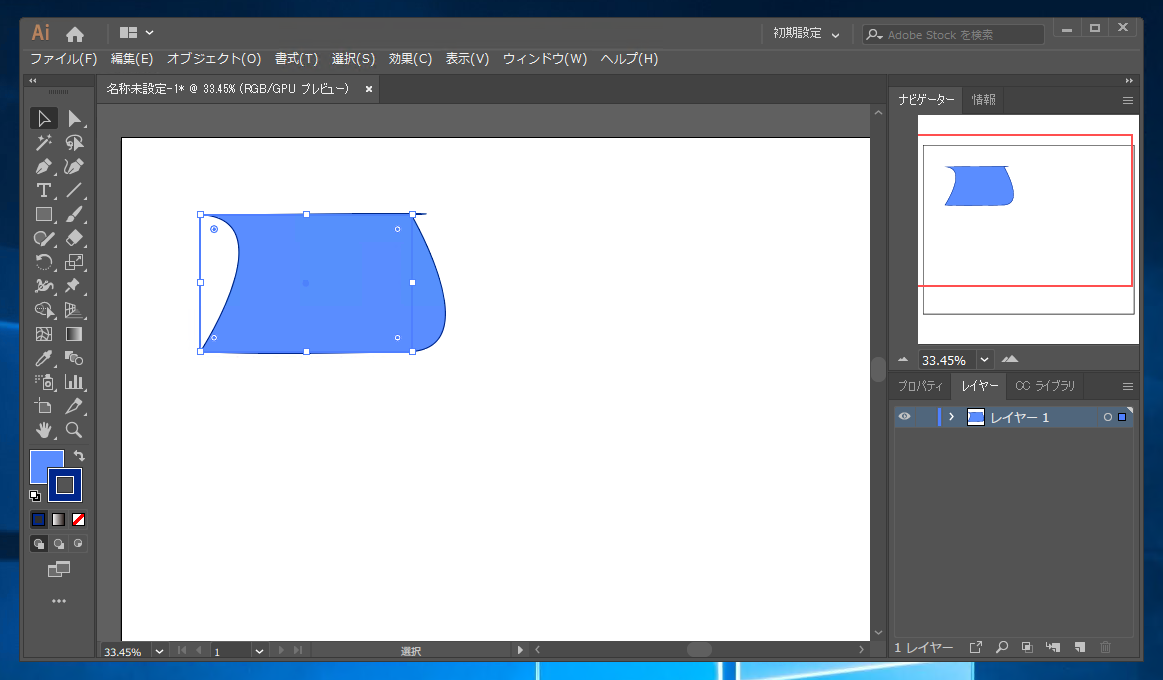
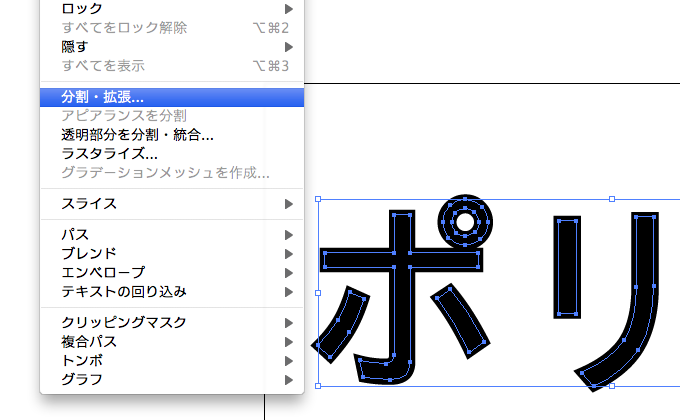
画像 パス 化- トレースデザインになった画像は出来たが、パスになっておらず、ただの画像 だった。 「編集>分割・拡張」を実行 これを実行すると、以下の通り。 画像パス化完了 きちんと画像をパスにすることが出来てめでたしめでたし!Feb , Illustrator上でパス化したい画像を開きます。 ウィンドウ > 画像トレースを選択すると、 画像トレースのパネルが出てくるので、こちらを今から調節してパス化していきます。 画像を選択したまま、画像トレース内の「トレース」ボタンを選択します。 トレースボタンを選択すると、一瞬で画像がトレースされました! ただ、まだ線画を残しただけなのでパスには




超簡単 画像をパスに変化 イラレの画像トレース デザイン 印刷サービス アドラク
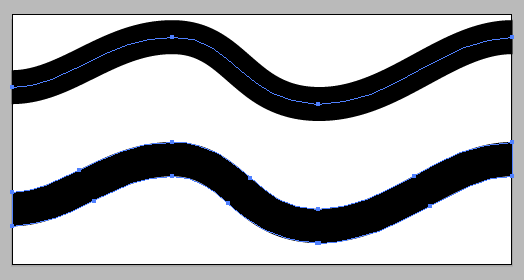
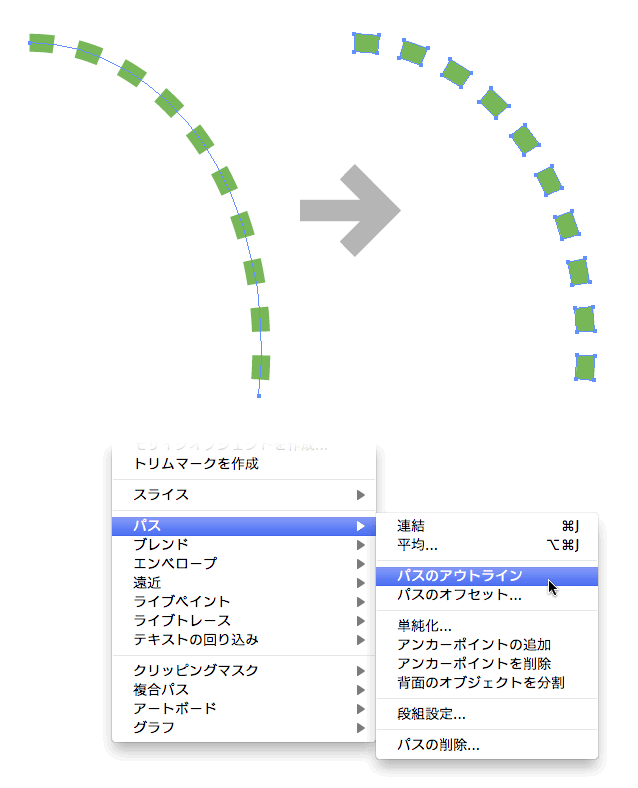
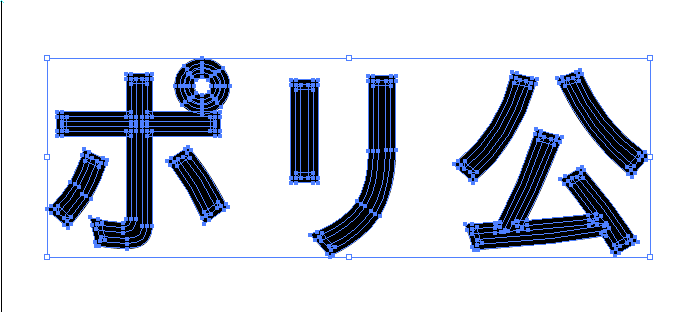
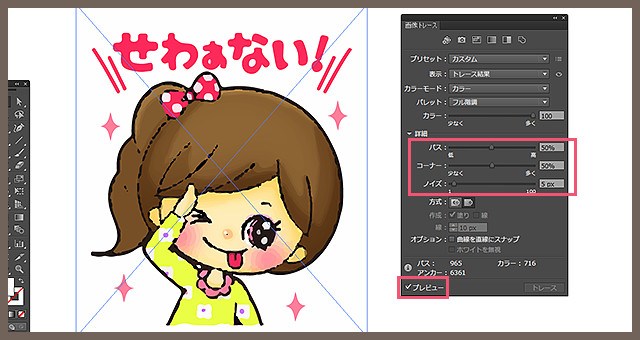
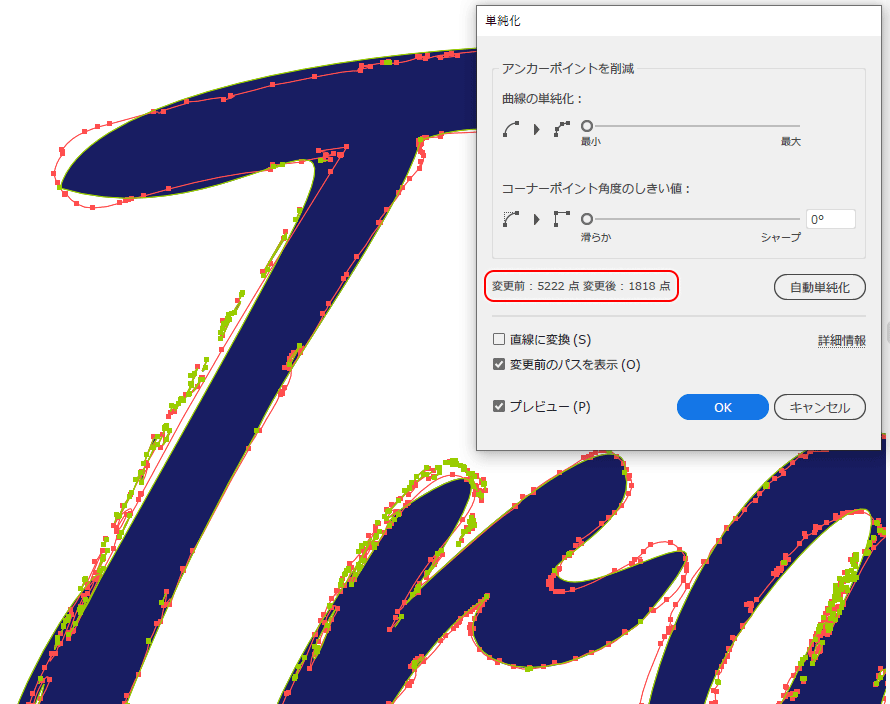
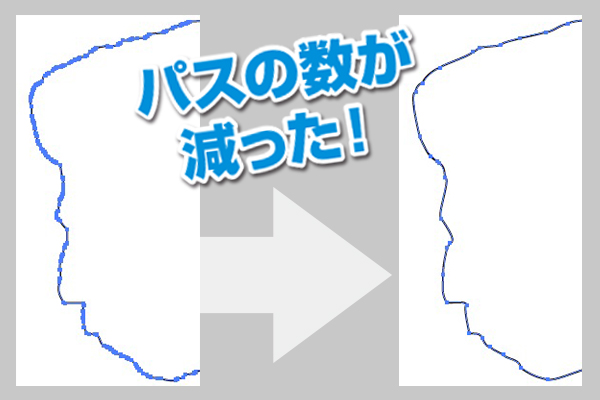
右 「スペクトルの抑制 2 「角を平準化」 10 「パスを最適化」 02に設定しました。 その結果得られたパスのノードを表示しています。 トレースすると、沢山のノードがつくられます。パスの形が保たれる範囲で、パスを簡略化してください。 Illustratorを使って画像をパス化すると画像にアウトラインがつくられるので、 画像のサイズ変更や修正などそのままの画像ではできなかったことができるようになります。イラレにパス化したい画像を配置します。 埋め込み画像でも可能ですが、 作業効率を考えてリンクで配置するのをオススメします。 画像を選択すると、上部メニューバーが変わり、 「画像トレース」 と表示されているボタンをクリック。 おっ!
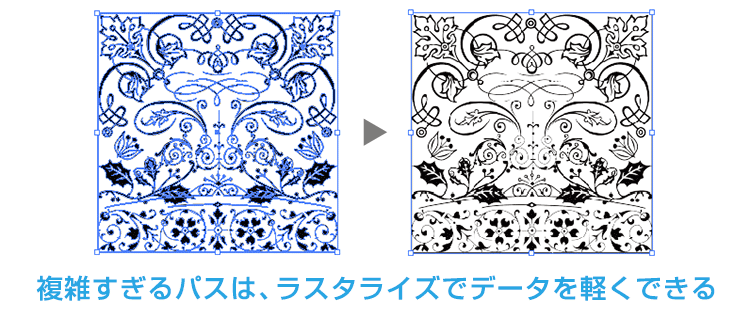
画像を読み込んだら、早速切り取りたい部分に矩形を作ります。 背景がシンプルな場合は、色の量子化で色数を3色ぐらいにすると比較的きれいに輪郭を抽出してくれます。 inkscapeのようにパス操作が簡単なドローツールなら、輪郭抽出もあっという間画像の背景を削除 100%自動と 無料 ファイルをドロップ 画像をペースト URL ctrl v 画像がない? パスの単純化機能で、元のパスシェイプに大きな変更を加えずに、不要なアンカーポイントを削除し、複雑なアートワークに最適化されたシンプルなパスを作成できます。 パスを単純化すると、次のメリットが得られます。 簡単で正確なパス編集;
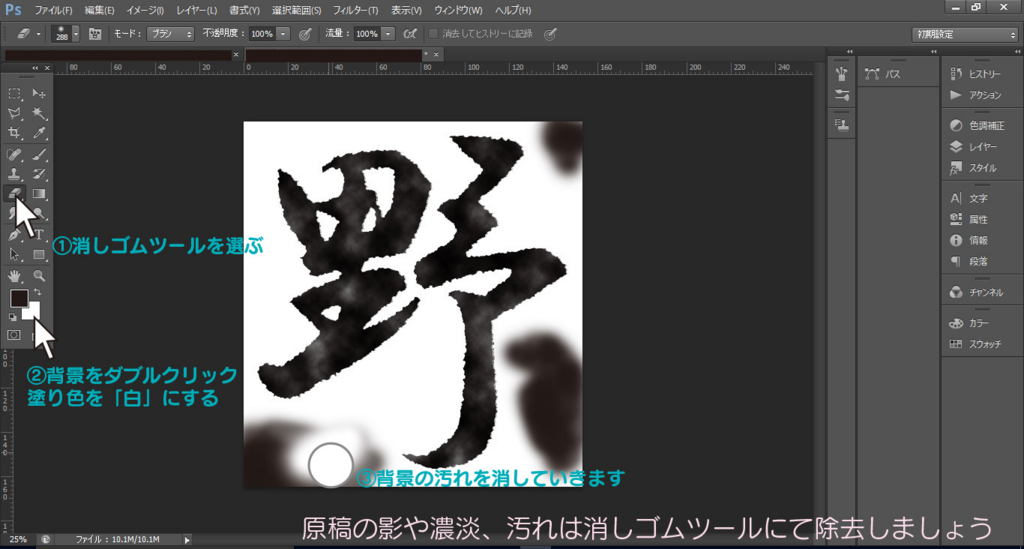
まず、トレースしたい画像を選択 メニューの「オブジェクト」から「ライブトレース」→「トレースオプション」を選ぶと オプション画面がでてくるので、ここで塗りの指定「カラー」「グレースケール」「白黒」 。 また、カラーの場合は最大カラー数を指定。 そしてOKをクリック すると画像がトレースされるが、画像の状態なので メニューの「オブジェクト Photohopで画像をパス化する④|選択範囲を追加・削除する 自動選択ツールを選んだ状態で Shift キーを押すと 「」マーク 、 Command キーを押すと 「」マーク が出て、それぞれ自動選択範囲を追加したり減らせるようになります。 先ほど選択できなかった部分を Shiftキーを押しながら 選択部分に追加したいと思います。 選択範囲が追加されました。[ ビットマップをトレース ]は、 インポート した画像をトレースしてパスに変換してくれる機能です。 メニューバー の[ パス ]メニューより、[ ビットマップをトレース ]を選択すると、[ ビットマップをトレース ]ダイアログが開きます。




Illustrator線などのパスをアウトライン化 デザインのメモ




作業用パス 選択範囲からパスやシェイプを作成する 許容量 Photoshop講座
絵をベクトル化する「ライブトレース」 すき間も検出、簡単着色できる「ライブペイント」 「拡張」で細かいパスの編集 詳細なイラストや写真もトレース 初心者から親しめる 製品情報リンクを設定する場合や画像などのファイルを読み込む場合には、対象のファイルをパス付き(url)で指定することになります。 URL と URI HTML401 では、 URL (Uniform Resource Locator)の概念を拡張して URI (Uniform Resource Identifiers RFC2396)という仕様を iPad Proで描いた手描きイラスト|Procreateなどイラストのベクターデータ化 ***はじめに Procreateでの方法・手順を紹介していますが、Photoshopでもクリップスタジオでも、とにかくピクセルデータのイラストなら何でもOKです。 イラストをベクターデータ化する方法を紹介




Illustratorアウトライン化は1ステップで終わるカンタン作業 Design Trekker




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク
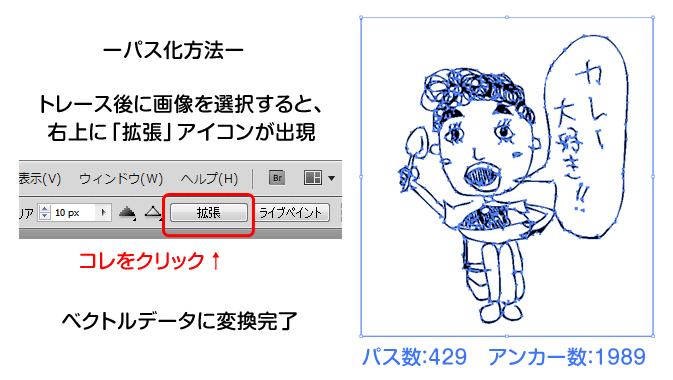
STEP3トレースした画像のパス化 コントロールパネルの拡張ボタンをクリックして、画像のパス化をします。※この操作を行うと画像トレースオプションでトレース結果の編集ができなくなります。 これでIllustratorで編集しやすくなりました。 パスの単純化 ①画像の作成方法 ②画像の書き出し方法 ③画像をExcelに貼る時 ④PDFの書き出し方法 ⑤その他 また、PDFにした時に1枚の画像のまま、パス化しない方法はありませんでしょうか? 以上、よろしくお願いいたします。 今回はIllustratorで画像(ラスターデータ)をトレースし、ベクターデータに変換する方法を解説します。 まず初級編としてIllustratorの「画像トレース」機能を用いる方法、そして中級編としてペンツールを使い、パスでなぞってトレースをする方法をご紹介していきます。




Illustrator パスの単純化 バンフートレーニングスクール スタッフ ブログ



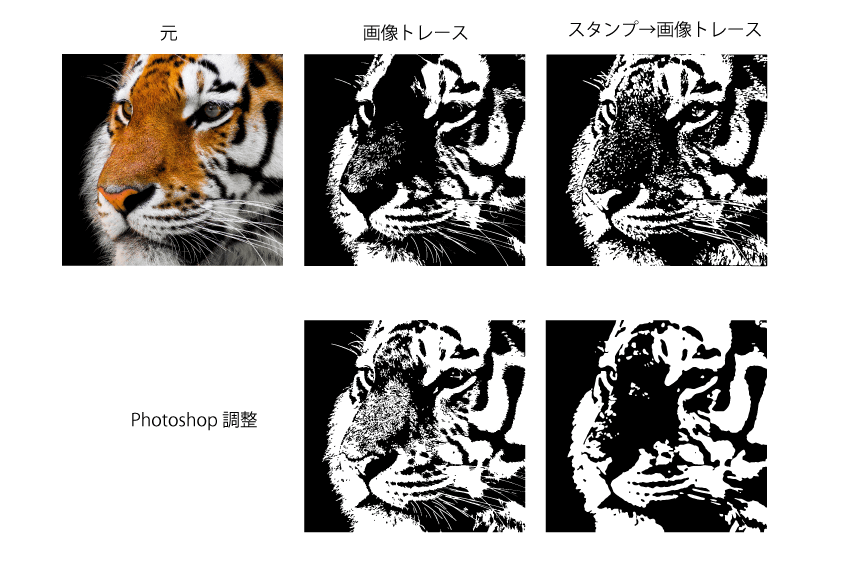
Illustrator 写真を簡単にモノクロベクター画像にする方法 マーカーネット株式会社
今回はAffinity Designerでパスのアウトライン化をする方法をお届けします。パスのアウトライン化は、線を使ったイラストをキャンバス上で拡大縮小するときや、データ入稿するときによく使われる方法です。Affinity Designe「オブジェクト」→「画像トレース」→「拡張」することで、画像をパス化することができます。 このように画像がパス化されました。 3つの実践的な利用シーン 実際、この画像のライブトレースは現場でどのような画面で使われいるかをご紹介します。Jan , 21 イラレの"画像トレース"とは 画像トレースとは、イラストレーター上でjpegなどの画像データ(ビットマップデータ)をパス化(ベクターデータ化)することが出来る機能のことです。 この機能を使えば、手書きの文字やイラストなどを簡単にベクターデータに変換して、 色を付けたり形を




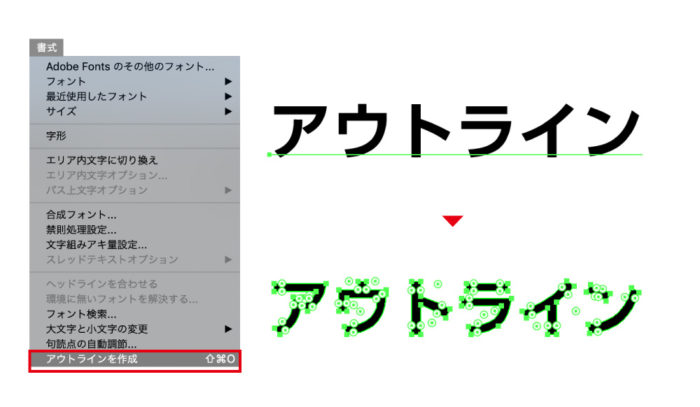
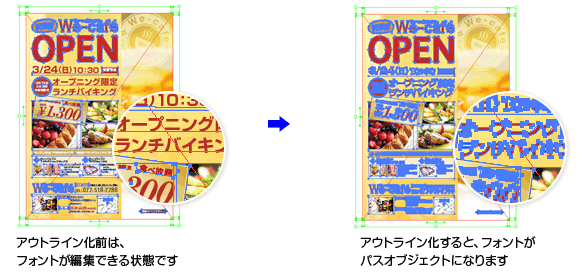
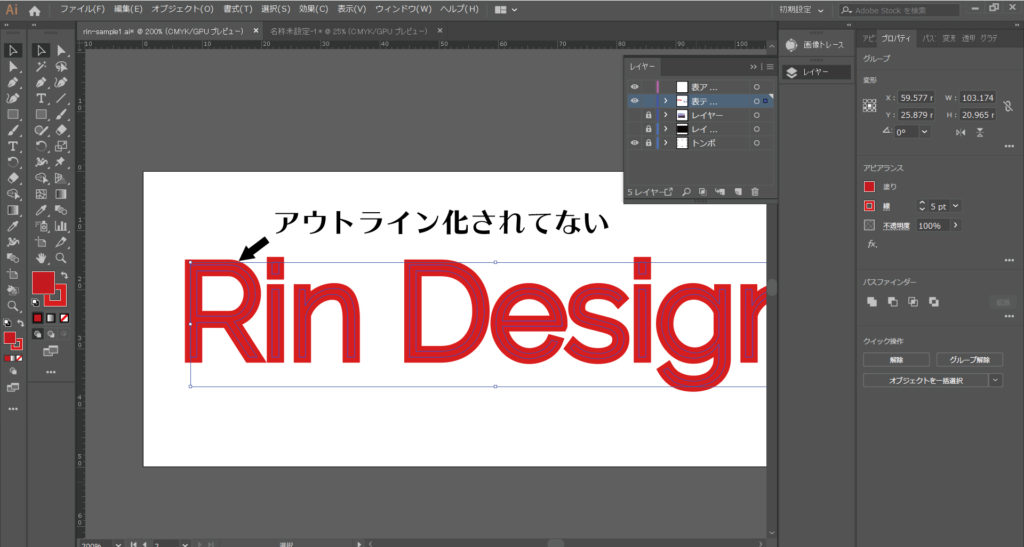
フォントのアウトライン化の方法 Illustrator入稿 印刷データ作成方法 ネット通販の印刷 プリントなら Wave




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部
選択範囲をパスに コマンドは選択範囲をパスに変換します。 画像が変化したようには見えませんが、 パスダイアログ で新たにできたパスが確認できます。 選択範囲の輪郭線を精密に扱うには パスツール をご利用ください。 パスについてのより詳しい解説は パス の節をご覧ください。 入力した任意の文字の輪郭をパス化できるドローソフト「Sai Draw」Trial v11が、5月25日に公開された。Windows XPに対応するフリーソフトで、現在作者 このようにパスをブラシ描画にすることができました。 右クリックから「パスを削除」。 これで出来上がりです。 以上 Photoshop基本編選択範囲をパス化、ブラシでパスの境界線を描く方法でした。



手描きのスキャン画像をアウトライン パス化 する方法 トレース処理 Illustrator 弾次郎の備忘録ブログ




イラストレーターで画像のトレースをする方法 Ux Milk
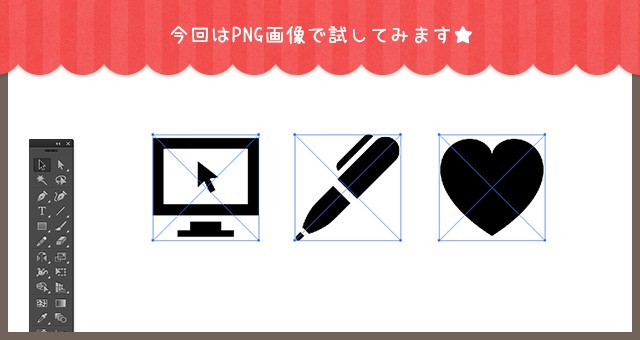
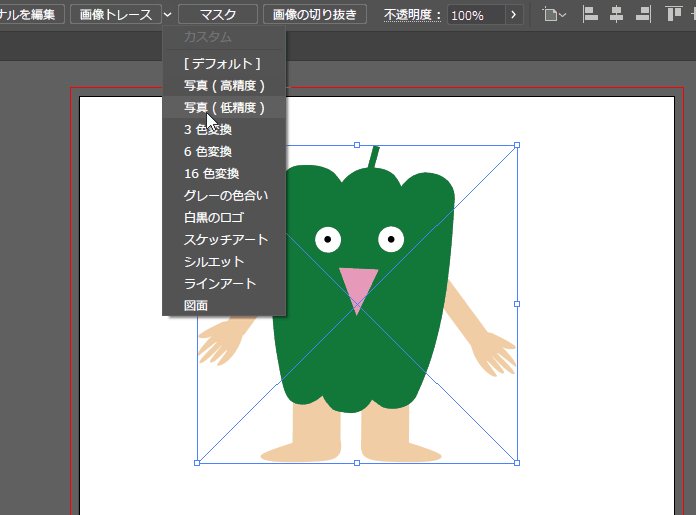
初心者向けにPhotoshopで文字をパス化する方法について解説しています。文字をパス化することでテキストの状態では適用できない編集を行うことができます。パス化を行う手順を覚えておきましょう。 Illustratorの「画像トレース」機能を使えば簡単に画像をベクター画像化(パスを描く)できる! 今回は、『無料シルエット素材 シルエットAC』でダウンロードさせて頂いたこちらの png 画像をベクター画像化してみる。 1、 画像をIllustratorで開く 1画像を選択して、上部の「画像トレース」をポチ 画像を選択すると、上部のバーのところに「画像トレース」ってのが出現します! それをポチるなり! 2さらに「拡張」をポチっとな 「画像トレース」を押すと、画像がパスっぽくなります。




イラレ初心者 Illustratorで画像をパス化する 画処 かねま




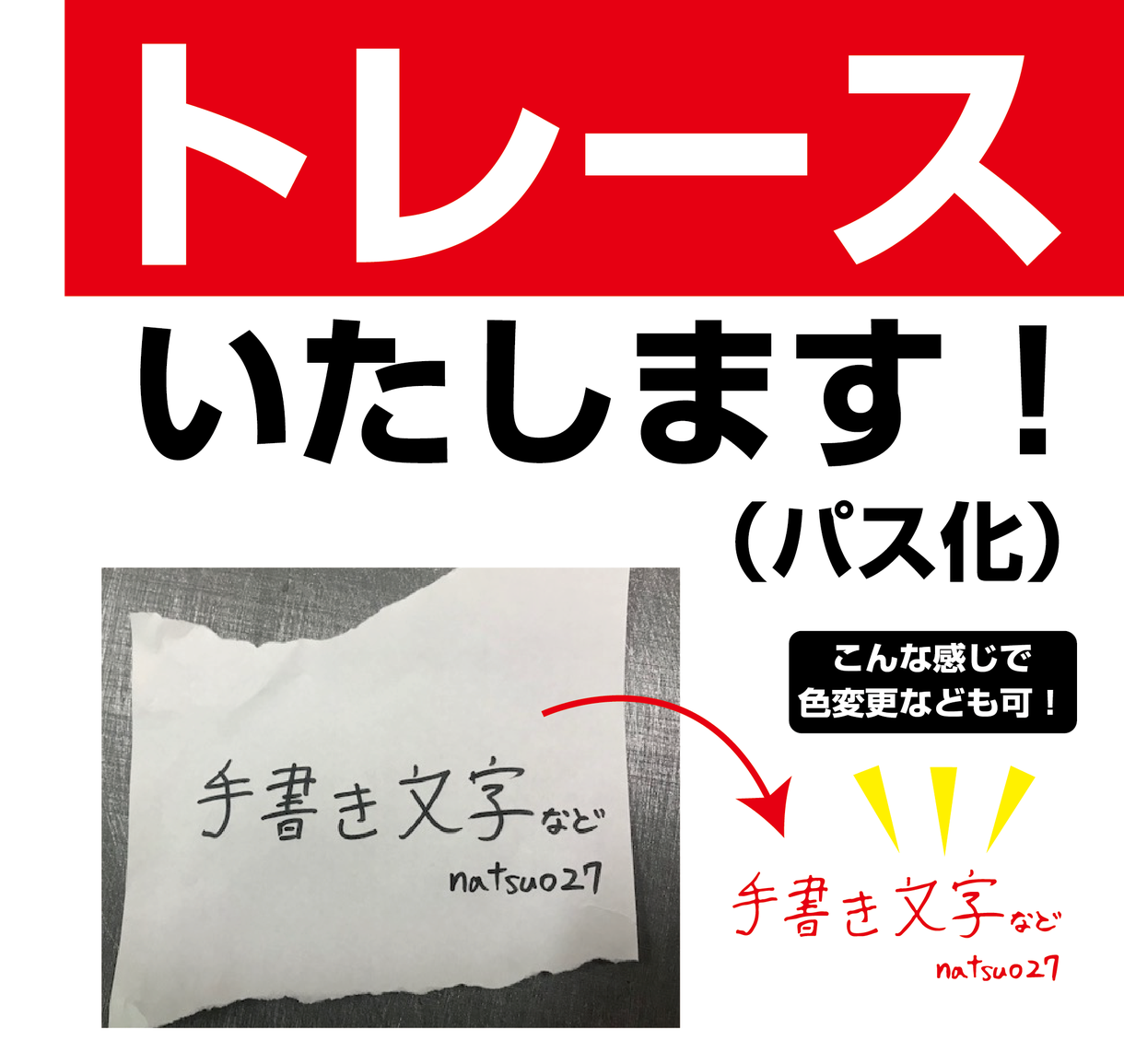
トレース パス化 します 写真しか元データが残っていない などの際 ご利用ください デザインデータ修正 変換 ココナラ
新規ファイルを開きましてファイル→配置画像ファイルを配置します。 配置した画像を選択したまま画面上部のココをクリック このような注意が出ますが、怖がらすokを押しましょう。 続いて拡張をクリック。 画像よりパスが生成されました。空間フィルタによる画像の平滑化 • 平滑化 – 細かい濃度変化を滑らかな変化に変換する – ローパスフィルタ • 低周波成分のみを取り出すフィルタ – 移動平均フィルタ • 近傍領域内の濃度値の平均値を利用 – 加重平均フィルタ 画像をパス化する方法と、シルクスクリーン印刷に使えるようにする方法を説明しています。 画像をパス化する|デザイン研究所ブログ stworks中の人がデザインに関するいろいろな事を綴っていくブログ



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ




3ステップでできる イラストレーターでアウトライン化する方法 トンログ
下の画像のように項目を選択・設定する。 ちなみにStackは「スキャンを積み重ねる」、Remove backgroundは「背景の削除」、下のオプションのSpecklesは「スペックルの抑制」、Smooth cornersは「角の平滑化」、Optimizeは「パスの最適化」に当たる。標題のとおりなのですが,MS officeのwordやpower pointから作成したpdfファイルに, 埋め込んだ画像の自PCでの絶対パスが表示されます。 アカウント名やフォルダ名が他者へも公開されるので,セキュリティ上,プライバシー上, 非常に大きな問題だと思います。相対パス 表示する画像ファイルの場所を指定するのに、html文書がある場所を起点とし画像ファイルまでの場所を記述する方法 絶対パス 表示する画像ファイルの場所を指定するのに、urlで画像のファイルを記述する方法 道案内にたとえてみます。




画像データをパス化する Webディレクター備忘録ブログ




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ
画像のアウトラインが点線で囲まれ選択されます。 普通に範囲選択ツールから透過背景を選択して修正→選択範囲の反転をしても同じです。 3 範囲選択をパスに そのままの状態で選択→マーキーをパスに変換。 印刷データ入稿・Illustrator編「パスデータ」についてです! 以前 「フォントのアウトライン化編」 でも少しお話させていただきましたが、 イラストレーターのパスデータとは 線で構成されたデータ の事です。 今回は「パスデータ」と「画像データ」と 画像データを劣化させず編集可能! オススメのベクター変換ツール7選 19年08月26日(公開 16年09月21日) 画像や写真の加工・編集 マイページにお気に入り 写真やイラスト、文字などjpg、gif、png画像を扱う中で、「ベクターで画像を編集したい」と思ったことがある方も多いのではないでしょうか。 ベクターを使えば、劣化させずにIllustratorなどで画像の拡大




Illustrator初心者 一発で済むアウトライン化の方法 イラストレーター リンシラベ




超簡単 画像をパスに変化 イラレの画像トレース デザイン 印刷サービス アドラク
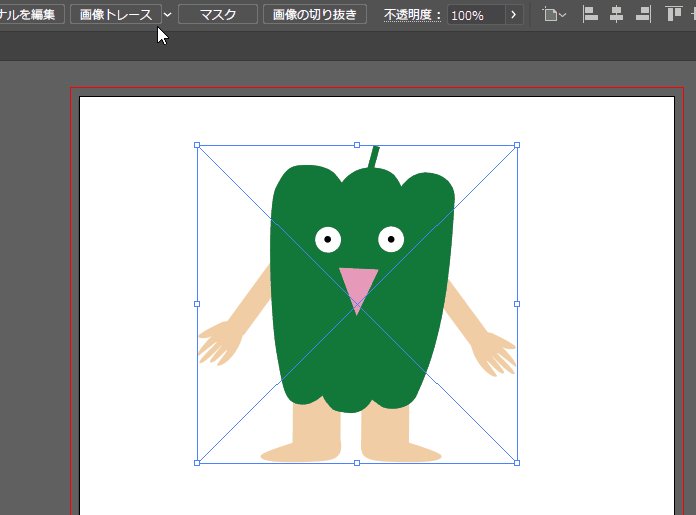
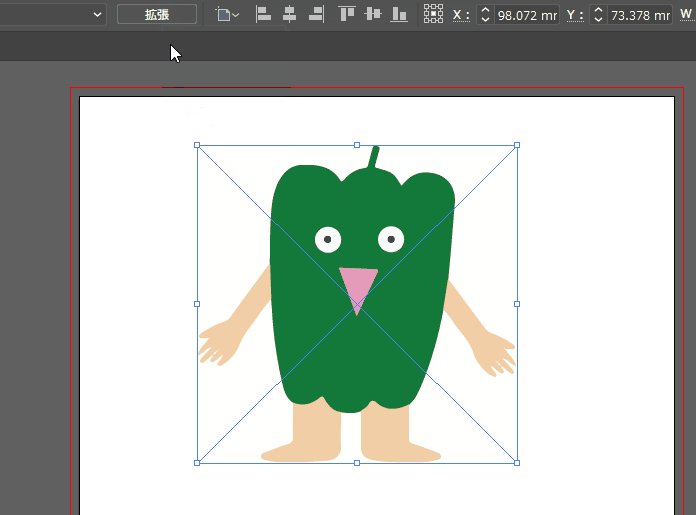
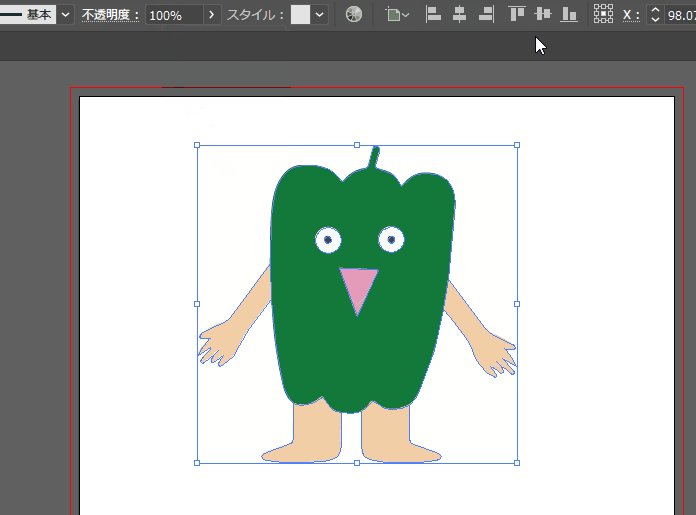
トレースが完了したら、プロパティパネル上の「拡張」ボタンをクリックするか、オブジェクトメニュー>画像トレース>拡張で、パスのオブジェクトに変換されます。Photoshopのウィンドウからパスを表示させます。 パスウィンドウのプルダウンメニューから 「作業用パスを作成」 を選ぶと 許容値の設定が出てきますが最小値「05」でOKです。 Photoshopのペンツールを使ってパス 背景も一緒にパス化されるため、邪魔なので削除しました。 完成 修正し、完成です。パスで出来ているとかんたんに色を変更できます。あっという間にピーマンくんからパプリカくんが出来ました。 これがjpgやpngなどの画像をパス化する方法です



手描きイラストも簡単パス化 Adobecaptureccではじめる手描きデザイン はたらくビビビット By Vivivit Inc




パスのアウトライン で破線をアウトライン化できるのはillustrator Cs3以降 Dtp Transit
これをお試しください こちらの画像を試してみて 画像またはURLをアップロードすることで、お客様は当社の 利用規約 に同意したものとみなされます。 本




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ



Illustrator イラストレーター のアウトライン化まとめ テキスト パス 線 ブラシ Freespace




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Pin On Banner




イラレでライブトレースした画像をパス化する方法 Illustrator Otto デザインライフ




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Illustrator テキストをパスに変換する方法 アウトラインとは 白ごまんじゅう




即解決 画像をトレースする 図解で覚えるillustrator イラレ基本操作編 Office 7e 公式ウェブサイト



Illustrator 画像 手書きのイラストをパスに変換する方法 超簡単 Creators




線幅を足した文字のアウトライン化の方法 イラレ




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




Adobexd グループの上からでもアウトライン化 パスに変換 できるプラグインを作った話 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Powerpointでフォント 文字 をアウトライン化する方法 Ppdtp




スキャニングした ビットマップ画像 を ベクタ形式 に 自動アウトライン化 する方法




Photoshop 選択範囲をパス化 パスの境界線を描く方法 チャプター エイト




Illustrator 文字のアウトライン化とは 簡単にできる方法と注意点 Otto デザインライフ




Inkscapeの使い方




Q アウトライン化とは 紙袋販売net




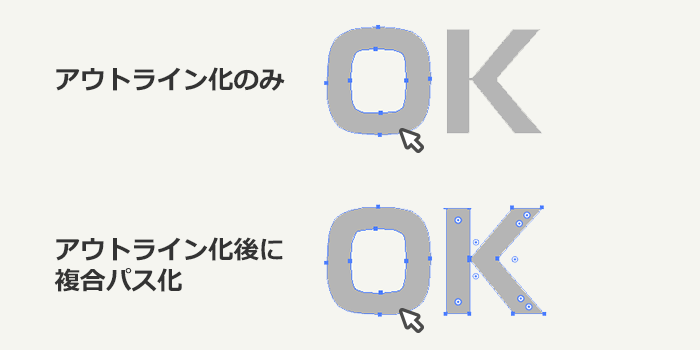
パスファインダの複合パス化で修正しやすいデータを作ろう Flash Tulip




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ



線をアウトライン化する



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators




フォントをアウトライン化する方法を解説 イラレで文字をパス化するには With Graphic 北井陽菜公式ホームページ



アウトライン化 とはどういう意味ですか E封筒ドットコム




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Photoshop 選択範囲 を パス に変換する方法 フォトスク




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




印刷屋へ入稿時に必須 Inkscapeでテキストをパス化 アウトライン化 する方法 イズクル




Flatdebris Illustrator アウトライン化したパスをもとに戻す




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




アウトライン化について 印刷通販よみプリ




手描きのイラストをillustratorを使ってパスに変換する方法 福岡のホームページ制作会社 シンス株式会社




Illustrator アウトライン化した画像の解除方法 Illustratorの使い方




パスのアウトライン イラストレーターとインクスケープ




Illustrator パスの単純化 バンフートレーニングスクール スタッフ ブログ




図形のパスをアウトライン化する 図形の内側と外側の線を別々に編集できるようにする Illustratorの操作方法 使い方




イラレ パスアウトライン 文字アウトライン のショートカット イラレ屋




イラストレーターで画像のトレースをする方法 Ux Milk




効果を適用した図形をアウトライン化する Illustratorの操作方法 使い方



文字をアウトライン化する Illustratorの使い方



イラストレーターのアウトライン化とは Illustratorの使い方



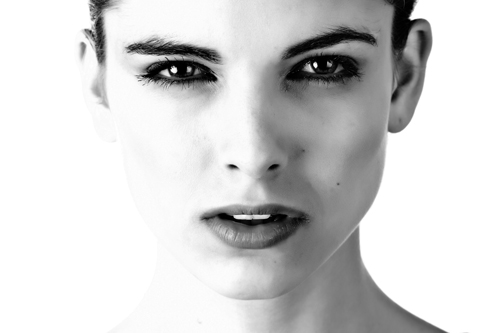
人物写真をパス化して素材化したりしちゃおう Uk Design




Photoshop講座 写真をイラスト調に パスで作成する2階調化 Youtube




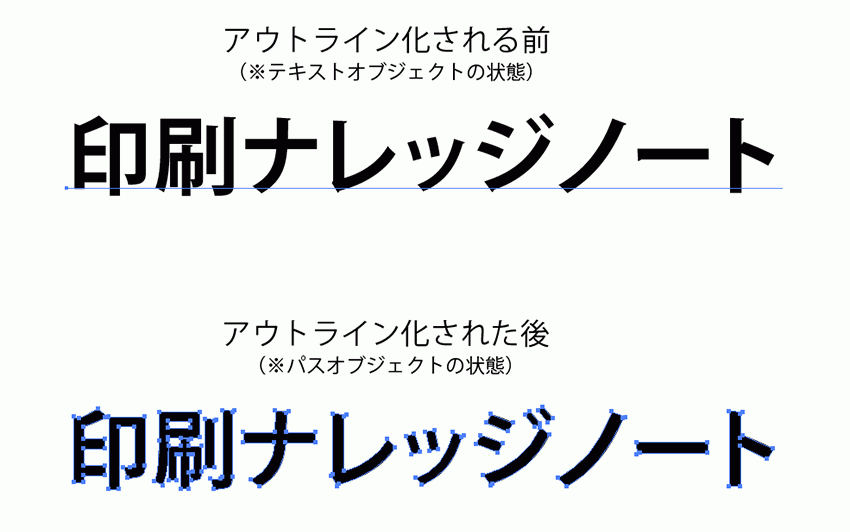
超明快 アウトライン化の方法と理由と注意点 印刷ナレッジノート




Illustrator アウトラインとは 知らないと困るベクター知識 Dtpデザイン 321web




超簡単 画像をパスに変化 イラレの画像トレース デザイン 印刷サービス アドラク




Aiデータのアウトライン化のやり方について




Ipadで描いた絵をライブトレース機能を使いパス化する方法 Illustrator初心者におすすめ Fxブログ



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators




Illustratorのライブトレースでオシャレなモノクロベクター画像を作る ページ 2 2 株式会社lig



Photoshopで文字をパス化 テキストをパスに変換する方法 パビリアム



Fireworks 画像のシルエットをパス化tips 宇都宮ウエブ制作所



Illustrator イラストレーター のアウトライン化まとめ テキスト パス 線 ブラシ Freespace




Illustratorでカットパスを作る方法 パスのオフセット 単純化編 イロドリック




Photoshopの画像からillustratorのパスを作る方法 株 アートリンクオフィシャルブログ Artlink Official Blog



三報社印刷社員の勉強部屋 画像関連



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators



イラストレーターの画像トレース機能に挑戦 タイレルシステムズ




Illustrator テキストオブジェクトをパスオブジェクトにする アウトライン化 チャプター エイト




Illustrator Cc 手描きのイラストをイラレでパス化する方法 色を塗るのも簡単 プランナーモンスター イラレ 手描きのイラスト イラスト



手描きイラストも簡単パス化 Adobecaptureccではじめる手描きデザイン はたらくビビビット By Vivivit Inc




Illustrator 手描きの絵を簡単デジタル化 画像トレース ライブトレース を使ってみた Go Nextブログ




超簡単 Illustratorで Png Gif 画像をパス化 ベクター画像に まったりネット生活




画像をパス化する デザイン研究所ブログ



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク



イラストレーター Adobeillustrator 講座 パスをグループ化する




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク



Illustrator Abc Ts10 効果 メニューによる疑似アウトライン化の実験




フォトショップで描いた 淡い水彩画タッチの絵 をイラストレーターで パス化 してみる



Tシャツ作成データ アウトラインデータはお任せ Illustratorアウトラインデータ 写真などのパス抜き




カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators



イラストレーターの文字のアウトライン化について



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators



Illustrator アウトライン化された素材の線幅を変える方法 ホワイトボードオフィシャルブログ




線幅を足した文字のアウトライン化の方法 イラレ


0 件のコメント:
コメントを投稿